
- #CSS COLOR CODES RGB SOFTWARE#
- #CSS COLOR CODES RGB CODE#
- #CSS COLOR CODES RGB FREE#
This is the paragraph style with defined text color, background color and borders.
#CSS COLOR CODES RGB CODE#
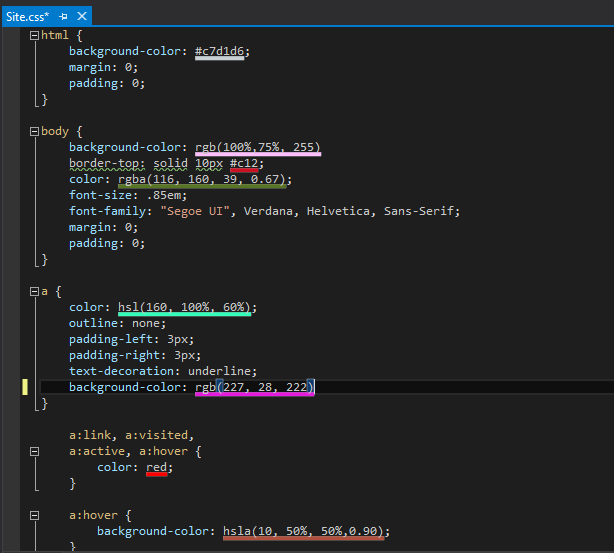
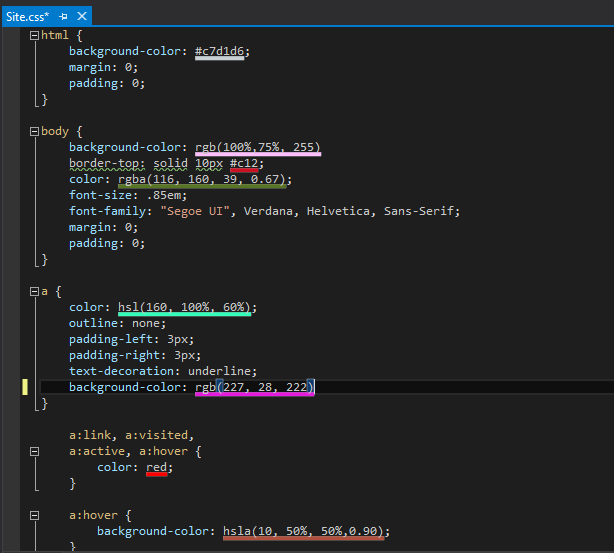
The final html code should look like this:
Next, within the body tag, we will use the class and element, that we styled through internal CSS. in our HTML code, we will include our styling definition within the style tag. For this example, we will use internal CSS i.e. 
Text- Color Demonstration Using Internal CSS
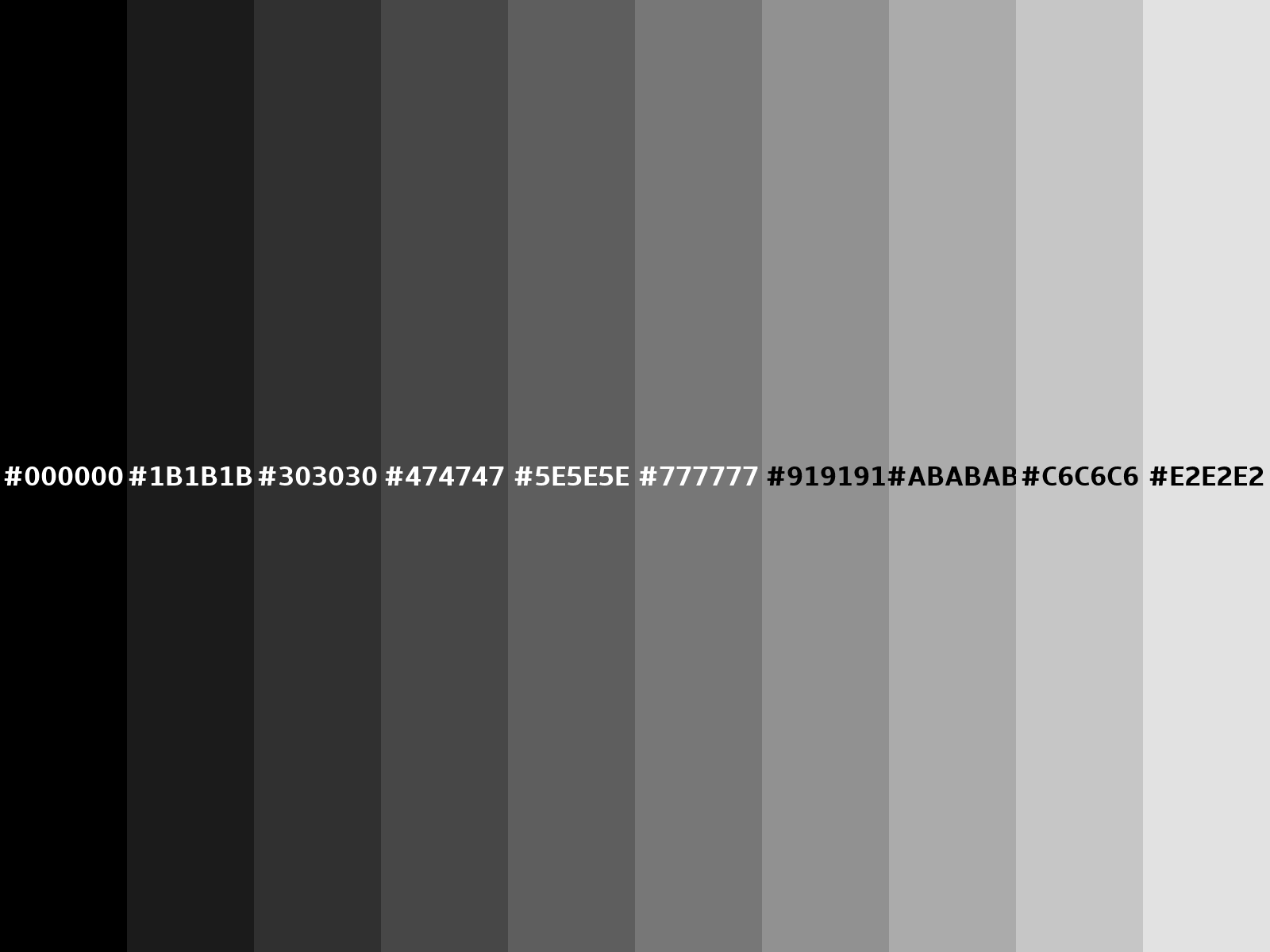
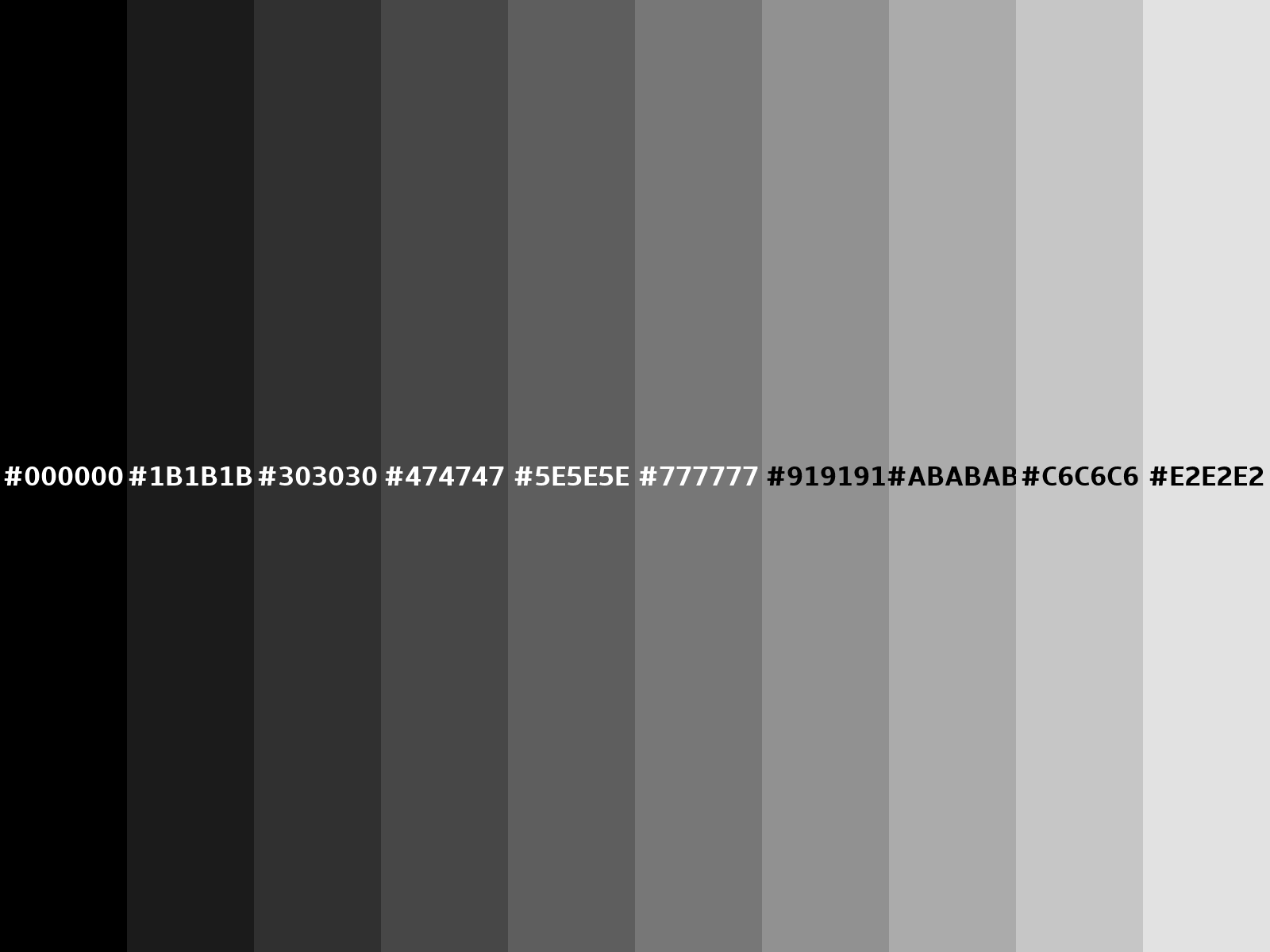
Save the html file and open in a browser The results should look like:Ģ. We are testing colors through name and hex values along with using appropriate background colors We will code the page in such a way that both and cls1 are used. Please note that we will be using the CSS file which was created separately, so we will be calling for the sheet through the HTML page. Combing the two snippets, we will get the final CSS file: hex value (#000000 for Black), RGB value (rgb(220, 20, 60) for Crimson) and just the color names (cornflowerblue). As we can see, the code has all three types of values i.e. The idea is that this color scheme can be used by any element when required. Similar to the above code snippet, we will set the font color and background color for a class. 
We will define the background color along, to keep the visibility of the font color in sync with the background.
We will first define the color of the test for heading element i.e. We will be using an external style sheet, so we will start by creating the CSS file first. color name, hex value or RGB value to set the color for various elements. In this example, we will use different types of values i.e. Using Different Types of Parameters for Setting Text Color Let us take a look at the following examples to see how the text color property works: 1. While initial sets the color of the text to its default color, inherit does the bit of setting the color of the text as that set in the parent element. The global values for this property are initial and inherit. These values can be looked upon on the internet and used for styling the respective elements. Hex Value and RGB Value offers a wider range of option where one can select from a wide range of hues and shades of the color. While color name offers only a handful of options, the latter two parameters, i.e. #CSS COLOR CODES RGB SOFTWARE#
Web development, programming languages, Software testing & others
#CSS COLOR CODES RGB FREE#
Start Your Free Software Development Course It will be a good idea to set the background color along. This can be declared for an HTML element, for id, and for a class. The color of the text can be set by using the color property.

It will be strenuous for the user, and highly likely for them to leave the page. What is the use of having a pastel font against a white background?. However, while deciding the color of the font, we must select the background color which is apt to go with it. The text has many properties that can be decided through CSS, color is one such. Choosing a text-color falls in the same scheme. Who the end audience is, should be the priority consideration. The color scheme should be chosen very carefully. One of the core foundations of styling a page is deciding on the color scheme. One must know what will appeal to the end-user for using the appropriate styling.

Cascading Style Sheets or CSS is all about how a developer wants to put forth his page for the users.








 0 kommentar(er)
0 kommentar(er)
